Burnaby Art Gallery
My Role
Heuristic Evaluation
Usability Testing
Prototyping & UI Design
Formative Evaluation
Team
Hans Song
Emily Chan
Celine Liu
Timeline
January - March 2023
Skills
Stakeholder Interview
Heuristic Evaluation
Usability Testing
UI Design
Formative Evaluation
Tools
Figma & FigJam
Pen & Paper
Summary
The Burnaby Art Gallery (BAG) redesign was a project for the UX for GLAM course at UBC iSchool. As a UX researcher and UI designer, I collaborated with two student researchers, the gallery director, and the assistant curator to enhance curators’ digital interactions with the gallery’s Permanent Art Collection website.
A medium-fidelity prototype showcased the redesigned website, assessed through formative evaluation. Changes included a revamped information architecture, user interface for the Homepage and Collections & Research page, and improved search features.
Project Impact
Designed a med-fi prototype as a design solution within technical and business constraints
Achieved a 5/5 task completion rate in the formative evaluation
Reduced user effort and necessary clicks to access the Permanent Collection from 3 to 1
Established a UI design system
Consulted with the gallery’s leadership on how to further improve the user experience
Backstory
Burnaby Art Gallery holds the third largest publicly-held collection of artworks in BC and it is the only public art museum in Canada dedicated to works of art on paper with over 6,300 pieces.
The gallery’s director and assistant curator approached my team to address issues with their Permanent Art Collection website. They were concerned about the surge in emails seeking assistance with searching for collection online and complaints that the website is unidirectional.
“Great for people who know what they're looking for, but with potential for more exploratory features for people who don’t know.”
Stakeholders speculated that the Permanent Art Collection website had a distinct design from the main site, leading to confusion.
The director and assistant curator of the Burnaby Art Gallery identified independent and institutional curators conducting research for exhibit and publications development as the primary user group of the digital Permanent Art Collection. The gallery had not conducted user and UX research with the primary user group therefore existing data and research-based user needs and challenges were not available.
Old Burnaby Art Gallery website
Problem Discovery
Secondary Research
Our team reviewed 10 research articles on the roles and responsibilities of curators and the curatorial process. The purposes were to…
Contextual Understanding: We gathered info about curators and their industry, including roles, processes, and distinctions between independent and institutional curators. Initially, we used secondary research to fill our knowledge gap and learn industry-specific terms, as our team was unfamiliar with curators, the stakeholder-identified user group.
Informed Conversations: By accumulating contextual information, we aimed to elevate our conversations with stakeholders and users. We believed this will allow us to have more meaningful and deeper explorations of the user issues.
Despite differing affiliations and roles, both institutional and independent curators follow a shared curatorial process and research goals. This convergence informed the creation of user personas and journey mapping in later stages.
The insights from secondary research helped to formulate informed questions for stakeholders, particularly those that remained unresolved in the initial research.
Stakeholder Interview
The stakeholder interview involved discussions with the gallery’s director and the assistant curator to gather viewpoints of organizational and subject matter experts who are also part of the primary user group. The overarching goals were to…
To understand if there are organizational needs or challenges that might impact this project
To seek clarification and additional information regarding the hypothesis for the cause of the problem (Unituitive visuals + Site Navigation)
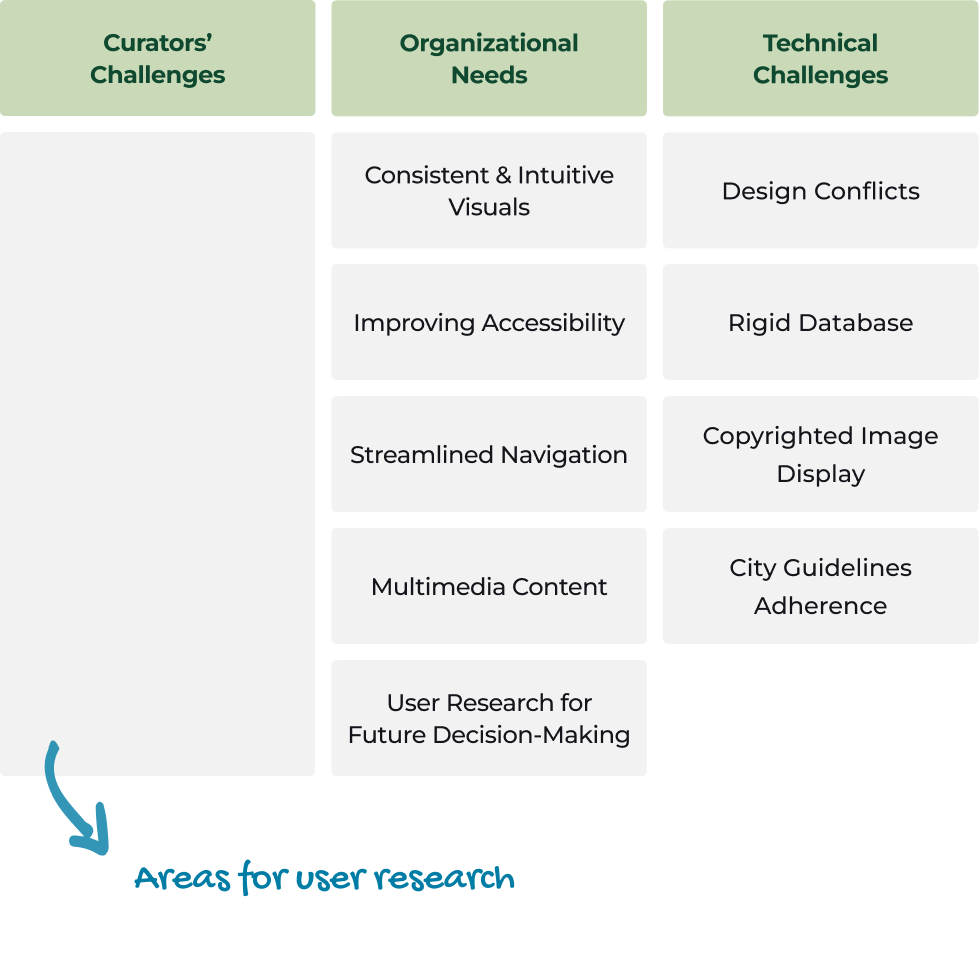
After interviewing, we managed to conclude 5 organizational challenges / needs and 2 technical challenges.
Understanding Technical Feasibility
Collaboration with the tech team is crucial to ensure that the design solution can be effectively implemented and that the final product meets user needs, organizational goals, and technical feasibility.
My team interviewed the IT lead of the City of Burnaby IT department to understand common technical barriers they encountered.
4 technical challenges were identified through the interview.
After analyzing insights gathered from stakeholder interviews, I created a table to make an alignment between user needs, organizational needs, and technical constraints.
In the upcoming research process, I intended to prioritize the exploration of user pain points and needs because those questions were still unanswered.
Uncovering User Problems
Heuristic Evaluation
The purpose of the heuristic evaluation was to assess the usability of the gallery’s website by applying Jakob Nielson’s 10 usability heuristics with a 0-4 rating scale and catch areas of focus to investigate further with real users.
Through revisiting the curator’s curatorial process learned from secondary research and calculating the time constraints, I narrowed down the scopes of the heuristic evaluation to the following pages of the gallery’s website:
BAG Homepage / Collections & Research page / BAG Collection page / Publications page / Permanent Collections page / Item Description page / My List page
A total of 47 usability issues surfaced from the evaluation. Listed below are some of the most critical usability issues. For a detailed analysis of the heuristic evaluation, please click here.
To quickly identify the most problematic areas of the website and inform task creation for usability testing with curators, I made a radar chart to visualize and compare:
Total usability issues vs. Severe usability issues (with a severity rating > 2)
After identifying the sections of the website with the highest number of usability problems, I chose to prioritize testing the Homepage, BAG Collections page, and Permanent Collection page in the following usability testing.
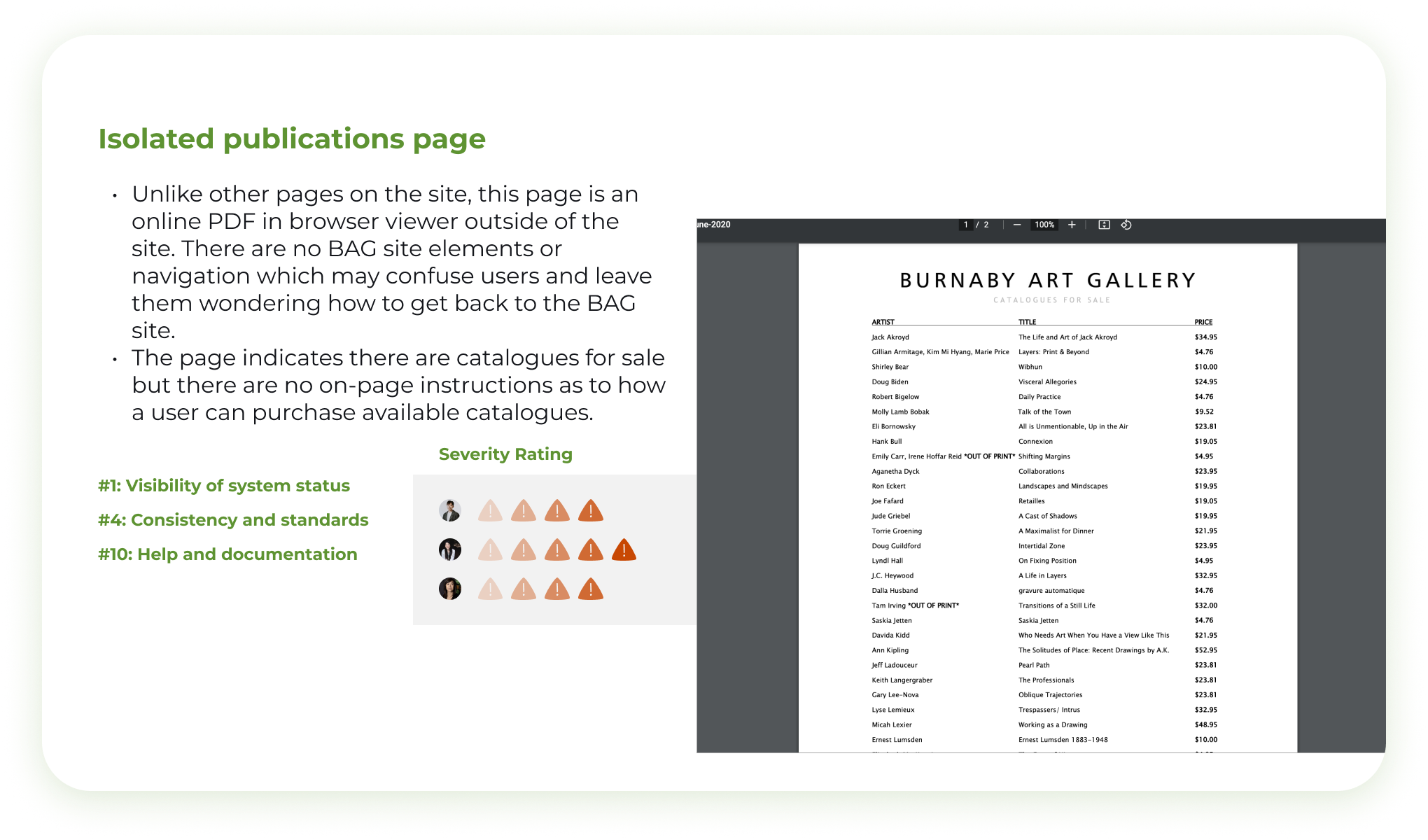
Although the Catalogues / Publications page was assigned a lower priority, I still took it into account for crafting task scenarios. This is due to secondary research suggesting its significance as one of the research processes curators take when preparing for an exhibit.
Additionally, the My List page holds importance for task creation as stakeholders expressed their desire to evaluate its usability during stakeholder interviews.
Usability Testing
For this usability testing, the overarching question is to which extent the design of the current Permanent Collection website supports curators’ goals, specified by the following question:
How easily are curators able to find and use the online Permanent Collection and Publication sections on the BAG website?
Our team conducted remote usability testing in the form of task scenarios and post-task interviews with 6 curators (3 institutional curators and 3 independent curators).
I organized and consolidated the raw data from usability testing into structuralized insights through affinity mapping (link). Some of the major themes I found are:
Other findings include:
The research goals and activities of curators identified in usability testing are aligned with the findings drawn from secondary research
The usability and usefulness of My List feature are hindered by insufficient metadata information for artists / artworks, copyrighted image restrictions, and curators’ preferences for manually pasting information into local files
The website's UI design appears outdated.
Empathizing & Visualizing User Needs
Persona
To align the design team and stakeholders on user characteristics, goals, needs, and pain points, we crafted a user persona using insights from usability tests, secondary research, and stakeholder interviews.
The persona also informs our decision to converge institutional and independent curators into one single persona. Initially, we thought separate personas were needed due to perceived differences in their needs and challenges, aiming for a more empathetic design. However, research shows that both groups share similar curatorial processes, needs, and pain points, despite varying work situations.
Journey Mapping
Based on the user persona and research insights, our team constructed Catherine’s journey map for finding artwork for exhibition themes online. This visual map outlines her interactions with the Burnaby Art Gallery’s Permanent Collection databases across 5 stages: online searches, BAG exploration, collection searches, publication searches, and contact. Our aim is to spot opportunities for redesign to address user pain points and elevate the overall experience.
Recognizing the decline in emotions during the collection searches and publication searches, our team has chosen to prioritize the redesign efforts on these two stages.
Defining Requirements
Instead of immediately diving into the redesign, I opted to thoroughly revisit curators' pain points, organizational requirements, and technical limitations.
This was to derive design requirements from the opportunities illuminated by the user journey map, drawing from the convergence of the curators’ pain points, organizational priorities, and technical limitations. This process allowed me to figure out the most important areas to redesign.
Working with Constraints
Constraint 1: Top Nav Bar
During a review of curator and organizational needs, I found overlapping requirements, such as site navigation and clarity. Technical limitations, like the confusing City of Burnaby navigation bar, cause user frustration. However, a full overhaul isn't possible due to system constraints and organizational needs. To address this, I decided to leverage breadcrumbs for better global navigation, add more guidance, and incorporate visual elements to reduce click errors and enhance the overall experience.
Constraint 2: Insufficient Information
Curators are frustrated with the lack of artist and artwork information, affecting the My List feature's usefulness. Copyrighted image restrictions, a rigid metadata database, and incomplete data make adding placeholder text unfeasible. After engaging with stakeholders, we collectively decided to exclude this from design requirements. We discussed essential information based on usability testing results and recommended further user research and collaboration with the tech team to address this issue effectively.
Design Requirements
Design & Iteration
Information Architecture
We began by redefining the IA, focusing on refining user actions like finding the permanent collection and publications with focus on the Homepage and Collections & Research page. With user and organizational goals in mind, we aimed to streamline site navigation, minimizing unnecessary clicks. Adhering to the design requirement of minimalist design, we restructured the UI layout on the Homepage to reduce information overload and enhance readability.
The final version of the information architecture was achieved through iterations, involving design critiques with team members.
Sketches
When approaching the design aspects, I generated design solutions through pen and paper sketching. Given our time limitations, our team decided to focus on the Homepage and the Collections & Research page. This decision was driven by the fact that the majority of design alterations and necessary adjustments were anticipated to occur within these two pages.
When deciding on the design concept we wish to pursue as a team, we considered the design requirements and system constraints. This allowed us to evaluate the usefulness and feasibility of each design. We also compared the sketches side by side to explore how different sketches can be combined to create a better design.
Lo-fi Prototype
After finalizing the design concepts, I transformed the sketches into a lo-fi prototype on Figma. This was done to effectively show and share the prototype with stakeholders, making it easier to gather their feedback and input.
To quickly improve design ideas, our team had a design review meeting with the gallery administrator who also works as a curator. The goal was to gather feedback and suggestions, particularly regarding content writing.
Lo-fi Iteration
Breadcrumbs:
At first, we positioned the breadcrumbs on the hero image to establish a cohesive visual. However, during the meeting, we discovered a technical limitation in the gallery's current software—it couldn't support overlaying two components. As a result, we opted to relocate the breadcrumbs to the top of the hero section. This adjustment served a dual purpose: enhancing the color contrast of the breadcrumbs and facilitating easier user navigation.
Exhibition:
While curators are the primary users of the online collection database, attracting visitors is also a priority. This suggested a need for stronger visual appeal and an enhanced visual hierarchy for the exhibition information.
Advanced Search:
When I started working on the lo-fi, I was unsure how to handle the advanced search feature. I was debating between using a pop-up or an accordion style. After talking it over with my team and a stakeholder, we came to a decision to put the advanced search on a separate page. This way, the main search page stays clean and straightforward. Advanced search has lots of filters and choices that might confuse users if all crammed together.
The advanced search option's design aims to replace the previous "refine search" button. Many users found "refine search" confusing and unclear because it didn't actually help them narrow down their searches. Instead, it included a default list of all tags that expanded the search rather than making it more specific.
Browse Collection / Area Filter:
I switched the “browse by collection/area” filter to an accordion-style layout to save space on the interface. This change ensures that the artwork displayed below is visible without needing to scroll down the page.
Artwork Dimensions:
The team suggested adjusting the artwork display size to make the artwork title and artist name line up horizontally. This would enhance readability and achieve an aesthetic and minimalist design.
Med-fi Prototype (1st Draft)
Formative Evaluation
A formative evaluation of the medium fidelity prototype that included task performance and semi-structured interview questions was conducted with a stakeholder who is also an assistant curator at the Burnaby Art Gallery.
The objective was to evaluate how well the redesigned Permanent Collection user experience supports curators’ research needs and to validate if the prototype solves the current site’s challenges that surfaced from the research.
I analyzed the data by categorizing responses under “things that worked”, “things to change”, “questions”, and “new ideas” and uncovered the following project-relevant feedback.
Final Design
Homepage - General Browsing
The redesigned homepage contains 4 sections:
A carousel slider showcasing artwork images and videos.
A "What's On" section highlighting current exhibitions and offered programs.
A "Collections & Research" area providing access to the database for curators and researchers.
An interactive "Visit, Support, Connect" accordion for easy access to additional gallery information.
Design Rationale
The breadcrumb design serves as a solution to alleviate curators' confusion with the top navigation bar and their difficulty in navigating within the gallery's website.
The carousel slider was designed to achieve the organizational goals of showcasing multimedia content related to their artworks and exhibitions. This helps to establish a contemporary online presence and draw the attention of both curators and visitors.
We've revamped the content layout to put the most important content at the top and group similar things together based on who's looking (e.g. general visitors or curators). This makes it easier for users to find what they need and move around smoothly.
Homepage - Accessing Collections & Research
The "Collections & Research" section gives curators access to everything they’re looking for: a button for searching all collections, the permanent collection, public art, and publications. We've included brief introductions for each collection to give curators an idea of what to expect before they click.
Design Rationale
The design is aimed at addressing curators’ pain points, such as the lack of clear instructions and guidance, as well as the uncertainty about where each info card leads.
Homepage - Accessing Visitor Info
The "Visit, Support, Connect" section has four accordion tabs, each containing specific information about the gallery. Users can simply click on the tab that interests them to find the details they're looking for.
Design Rationale
The redesign is focused on addressing curators' frustrations with the overwhelming amount of information on the homepage, which often requires excessive scrolling to find the gallery's contact information. Additionally, the accordion tabs fulfill the design goals of achieving an aesthetic and minimalist UI presence.
Collections & Research - Browsing Specific Collection
Curators have the option to select a specific collection to browse through by using the "Browse Collection / Area" tab even if they haven't already made a selection on the homepage. Currently, there are six collections and focus areas that curators can choose from, and each of them includes a brief description of its contents.
Design Rationale
The design of the filter options is meant to address curators' frustration with the site’s navigation and search flexibility. It streamlines the user experience by allowing users to filter options without the need to return to the homepage.
Collections & Research - General Search
At the top of the page, there are instructions to help curators to use the search feature. Curators can use the search bar to find what they want. Just type in the keywords, like a theme, topic, or artist's name, and hit the search button.
Design Rationale
The redesigned website tackles the challenges curators faced, such as not having clear instructions and feeling frustrated with the search features that were hard to use.
Collections & Research - Advanced Search
The advanced search page includes various input fields and dropdown menus, giving curators the tools to refine their searches based on criteria such as artist, technique, subject, type, language, owner, and more.
Design Rationale
The simple search and advanced search designs are crafted to cater to the needs of curators and researchers with varying levels of search skills and preferences. This approach ensures a smoother and more user-friendly searching experience.
Collections & Research - Filter Tags
Users have the flexibility to remove filter tags, allowing them to modify their searches or navigate back to previous searches.
Design Rationale
The purpose of this design was to enhance local navigation options while working within the constraints of the top navigation bar.
Artwork Page - Browsing Artwork
On the artwork item page, curators can browse and read through the artwork information. Below the artwork descriptions, curators can also find the gallery's contact information and a button that takes them back to the homepage for access to additional facility information.
Design Rationale
The design addresses the scenario where users struggle to find sufficient information about the artwork and want to contact the gallery for more details.
Accessibility
Font Sizes
Most font sizes in the design are 16pt or larger. The smallest font used in the interface is 14pt, primarily in places like filter tags.
Color Contrast
The color contrast complies with the WCAG AA standards. I tried to enhance the contrast further, but encountered limitations in complying the existing color palette.
Thumbnail Dimension
While there is no universally defined minimum size for thumbnail dimensions, I opted to enlarge the thumbnail sizes in response to the readability concerns and stakeholder requests. To accommodate this change, I also reduced the number of thumbnails displayed from 6 to 5 per row, providing more space and a better user experience for the thumbnails.
Design System
To address stakeholder concerns about consistent visuals and design conflicts with the IT department, I created a design system. This system makes the UI elements look consistent across pages and helps the gallery’s staff and tech teams work together better.
The City of Burnaby is dedicated to improving inclusivity and accessibility for people with disabilities, both in physical and digital spaces. I've incorporated accessible design principles to ensure an accessible and user-friendly experience.
What’s Next?
Roadmap
Insufficient Information
Half of the participants expressed frustration with the lack of information on the Item Page and suggested the types of information they would like to see. Future plans should involve conducting extensive user research to determine which information should take priority, collaborating with the gallery's curators to explore the availability of this information, and working with the IT department to incorporate the information into the database
Lesson Learned
User-centered design is an ongoing process, and our team acknowledges that some user pain points remain unresolved due to constraints in time, resources, and technology. To better understand user needs, we've taken the proactive step of organizing a backlog of items for future research and design.
Copyrighted Image
Certain copyrighted artwork images cannot be displayed online, which hinders curators' research in evaluating the artwork’s suitability. The future plans include consulting copyright experts and gallery stakeholders to explore potential solutions.
My List
The absence of artwork information further challenges the usability and usefulness of the “My List” feature. To address this, the gallery should evaluate comparable features offered by other galleries and align them with user needs.
Collaboration with Stakeholders
One takeaway is the importance of actively engaging with stakeholders throughout the entire design process. This enables me to gain deeper insights into previously unfamiliar user groups, which, in turn, allows me to better prepare for usability testing with actual users. Moreover, this collaboration is important in aligning user needs with business goals, facilitating the discovery of the sweet spot for design and garnering necessary support from management.
Working with Constraints
Another important lesson is to start by accepting the constraints, whether they come from technology, time, or business goals. Sometimes, these constraints conflict with each other, creating a challenge. The key is to make smart choices and design solutions that are both usable and feasible within these limits.